설치
그누보드5(영카트5)가 최초 설치된 서버에 구매한 이윰 테마 업로드 경로와 설치 과정을 설명합니다.
기존 사이트 사용을 통해 파일 및 DB 수정한 사이트는 호환에 문제가 있을 수 있으니 백업 후 그누보드5(영카트5) 최신버전 순정으로 진행하기 바랍니다.
-
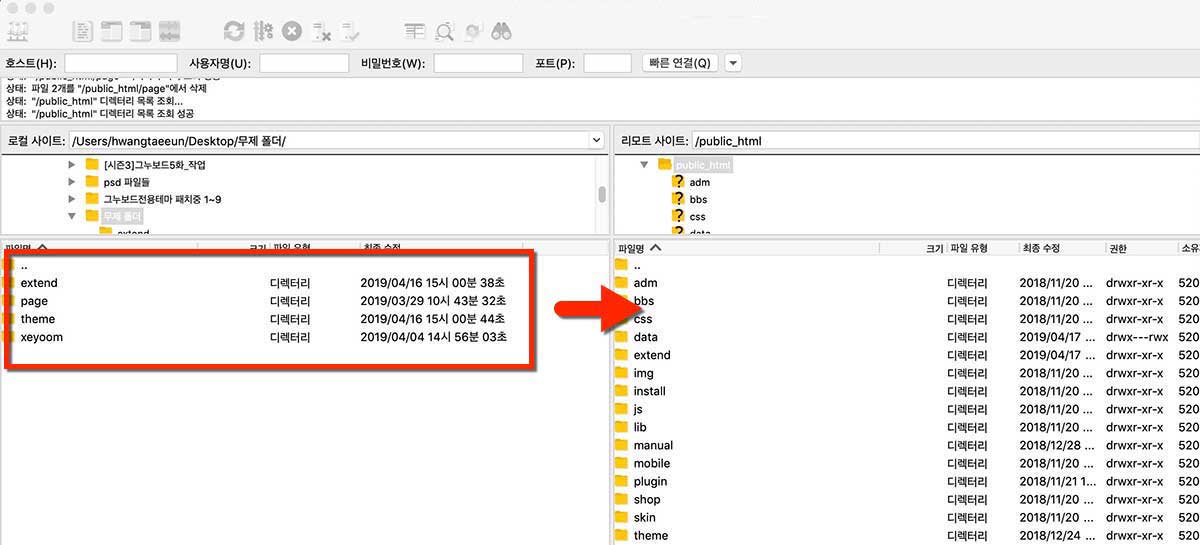
1. 다운로드 받은 파일을 그누보드5(영카트5)가 설치된 서버 루트에 압축해제한 폴더(extend, page, theme, xeyoom)를 업로드 합니다.

-
2. '관리자 - 환경설정 - 테마설정'에서 해당 테마에 테마적용 클릭합니다.

-
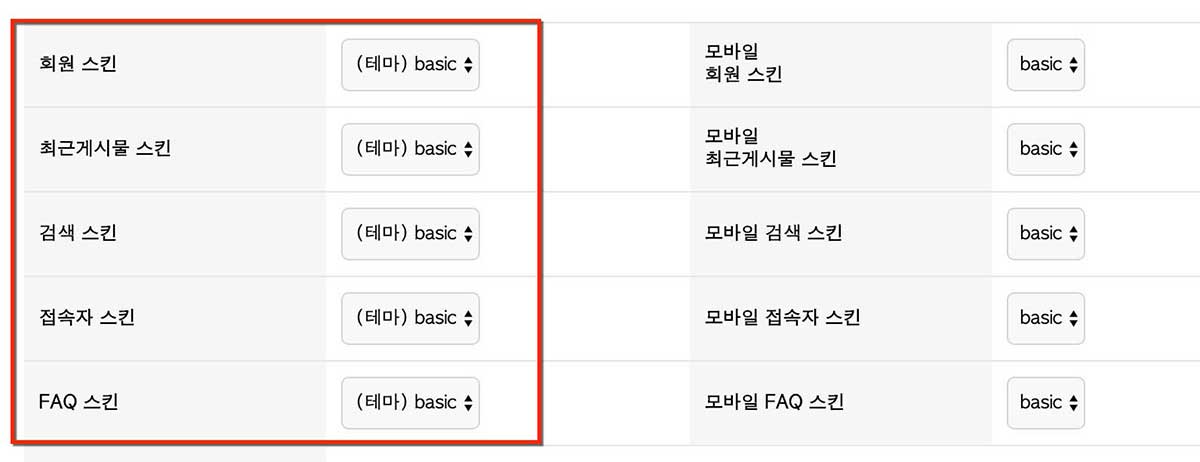
3. '관리자 - 환경설정 - 기본환경설정'에서 최근게시물, 검색, 접속자, faq, 회원스킨을 (테마)basic으로 변경합니다.

-
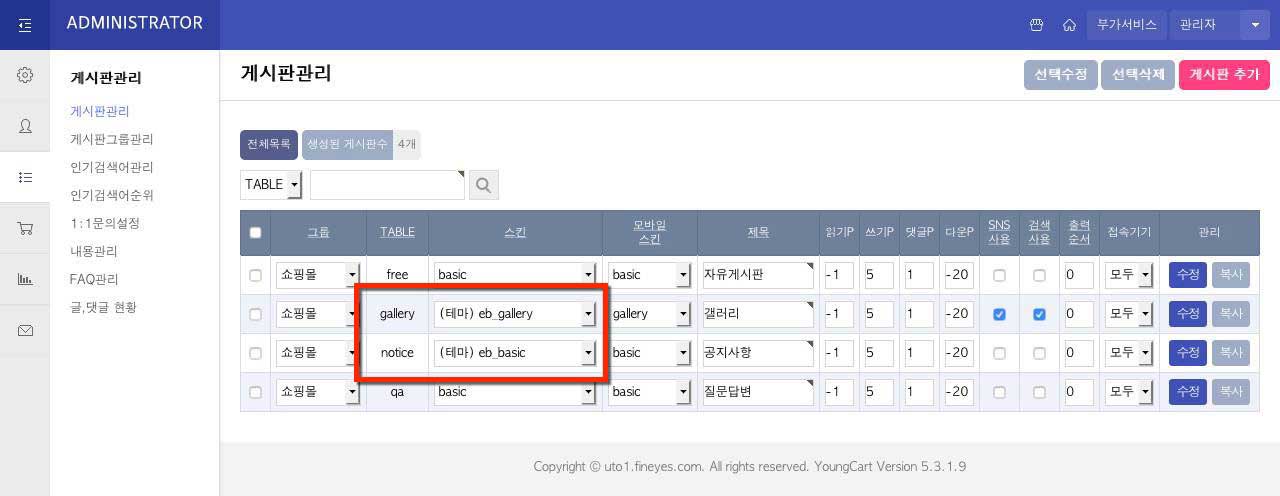
4. '관리자 - 게시판관리'에서 이윰 전용 게시판 스킨 eb_basic, eb_gallery를 선택합니다.

이윰 구조
이윰의 테마 구조와 프로그램 구조를 알려드립니다.
디렉토리 구조
이윰 테마 디렉토리 구조
이윰 테마는 그누보드5(영카트5) 테마 구조에 js, plugins 폴더가 더해져 구성되어 있으며 각각의 폴더 내 포함된 파일들의 역활에 대해 알려드립니다.
1 css
테마의 전체적인 레이아웃 및 기초가 되는 스타일 설정 파일들로 구성
- common.css: 이윰 테마의 반응형 레이아웃 설정에 공통적으로 사용되는 CSS 파일
- style.css: 해당 테마의 반응형 레이아웃 설정에 사용된 CSS 파일
2 img
테마에 사용되는 이미지파일을 업로드
3 js
테마에 사용되는 기본적인 js 파일
- app.js: 테마에 사용되는 스크립트 소스들을 담음.
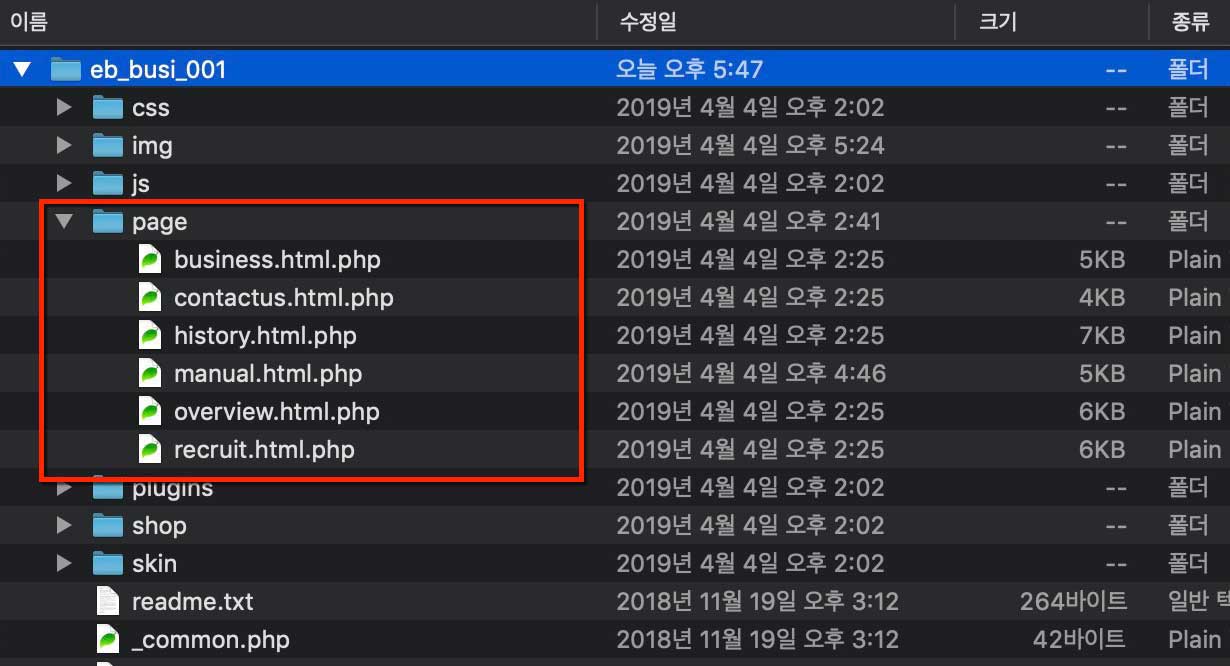
4 page
개별 일반페이지를 추가하여 작업하실 수 있습니다.
- page 폴더 내 aboutus.html.php 파일을 생성했다면 아래와 같이 페이지를 불러옵니다.
- ex) http://사이트주소/page/?pid=aboutus
5 plugins
테마에 사용된 플러그인 모음
6 shop(이윰 쇼핑몰 테마에 제공)
쇼핑몰의 레이아웃 파일
- index.html.php : 쇼핑몰의 index 파일
- shop.head.html.php : 쇼핑몰의 head 파일
- shop.side.html.php : 쇼핑몰의 side 파일
- shop.tail.html.php : 쇼핑몰의 tail 파일
7 skin
게시판, 최신글, 아웃로그인 등 테마의 스킨 폴더
8 head.php
레이아웃 head 파일
9 head.sub.php
레이아웃 head.sub 파일
10 index.php
레이아웃 index 파일
11 tail.php
레이아웃 tail 파일
디렉토리 구조
서브 메뉴 출력과 코딩된 페이지 메뉴 등록등 향상된 추가 기능을 제공합니다.
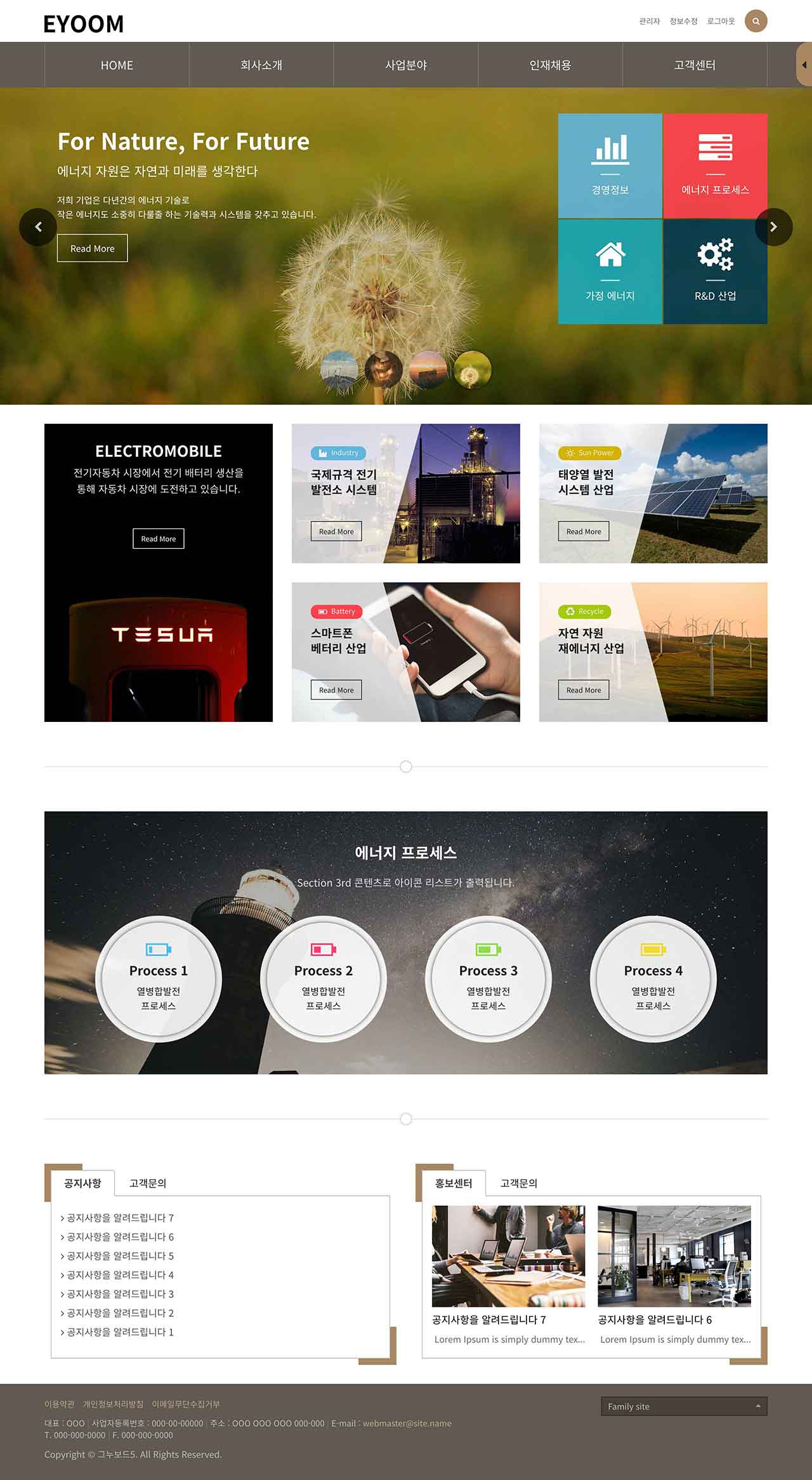
테마 메인
테마 메인을 설명 드립니다.

-
head.php
헤더(상단)
로고, 메뉴, 검색버튼, 로그인, 서브페이지 배너등이 있습니다. -
index.php
메인슬라이더
slick플러그인을 활용한 슬라이더 콘텐츠입니다.
슬라이드 추가시 ebslider-item 클래스를 추가합니다.
시간 설정은 autoplaySpeed 에서 조정합니다.
slick 플러그인 : http://kenwheeler.github.io/slick/ -
섹션01(카드형 배너)
카드형 배너 입니다.
폭 992px 이상에서는 메인 슬라이더 위에 위치합니다.
아이템 4개에 맞춰 디자인 되어 있습니다. -
섹션02
1) 좌측 배너 내용, 이미지, 링크등을 입력 및 수정합니다.
2) 중앙 배너 내용, 이미지, 링크등을 입력 및 수정합니다.
3) 우측 배너 내용, 이미지, 링크등을 입력 및 수정합니다. -
섹션03(아이콘 배너)
아이콘 배너 콘텐츠입니다.
내용, 이미지, 링크등을 입력 및 수정합니다.
아이템 4개에 맞춰 디자인 되어 있습니다. -
섹션04(최신글)
1) 목록형 최신글 스킨입니다.
스킨, 게시판아이디, 옵션등을 설정합니다.
2) 갤러리형 최신글 스킨입니다.
스킨, 게시판아이디, 옵션등을 설정합니다. -
tail.php
테일(하단)
관련사이트, 사이트정보, 검색모달창등이 있습니다.
서브 페이지
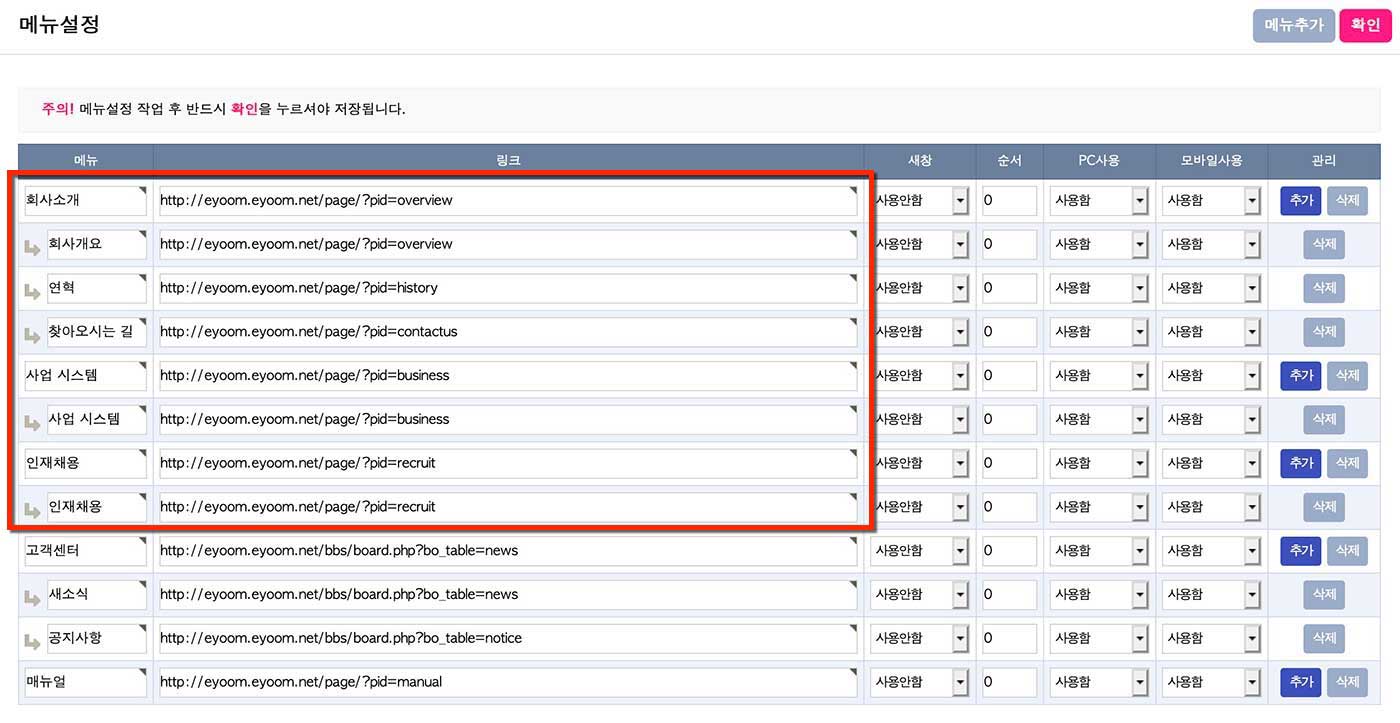
파일코딩을 통한 페이지 메뉴 등록 방법을 알려드립니다.
/theme/테마명/page 폴더에 있는 직접 코딩 된 php파일을 메뉴로 등록해 출력을 합니다. 예)/theme/테마명/page/overview.html.php
-
1. page폴더 파일에서 내용과 이미지 수정 후 저장

-
2. 관리자 메뉴 등록 예)http://사이트 주소/?pid=overview

-
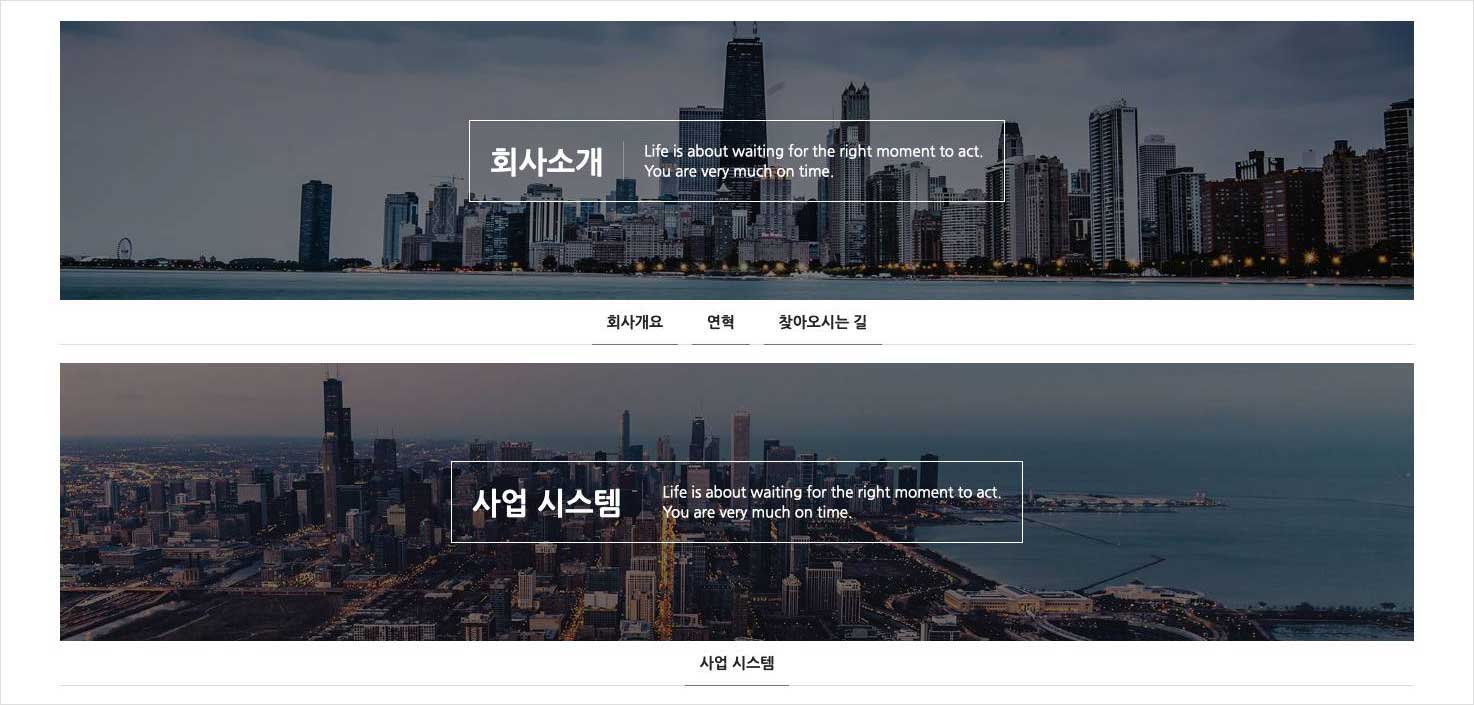
3. 등록한 메뉴를 통해 코딩된 파일이 메뉴로 출력

서브페이지별 상단 이미지를 등록할 수 있습니다.
/theme/테마명/img/board_title/ 폴더 이미지는 gr_10.jpg(1차메뉴), gr_20.jpg(2차메뉴) 순으로 출력됩니다.

패치 및 기타
이윰 패치 파일을 버전별로 내역을 알려드립니다.
버전 1.1.0 (2019.04.19)
서브메뉴 자동 출력과 코딩된 파일 메뉴 등록 및 출력 기능 추가
- · theme/테마명/head.php
- · theme/테마명/css/style.css
- · theme/테마명/img/board_title/모든 파일
- · theme/테마명/page/모든 파일
- · extend/
- · page/
- · xeyoom/
버전 1.0.3 (2019.02.27)
- · theme/테마명/head.php
버전 1.0.2 (2018.12.07)
- · theme/테마명/skin/latest/busi003_gallery/latest.skin.php
- · theme/테마명/skin/board/eb_gallery/list.skin.php
- · theme/테마명/skin/board/eb_gallery/view.skin.php
버전 1.0.1 (2018.11.27
- · theme/테마명/skin/board/eb_basic(eb_gallery)/list.skin.php
- · theme/테마명/skin/board/eb_basic(eb_gallery)/style.css